For the success of a website, speed is very essential. This is so important that Google has a proper ranking factor on it. Google has taken certain actions to elevate the loading speed of the website as they provide a set of rules for webmasters and developers. One of their amazing tools is Google Lighthouse. The Page Speed Insights was not considered as the right tool a few years back.
However, Page Speed insight is now preferable as it is also powered through LightHouse and also provides the details on the website through easy formatting.
What is Page Speed Insights?

Page Speed insight is a social media marketing strategy provided by Google. This tool is used to identify issues related to web performance. It is majorly related to technical SEO issues, this tool also measures the performance from the user experience.
But, the major question is does page speed affect SEO?
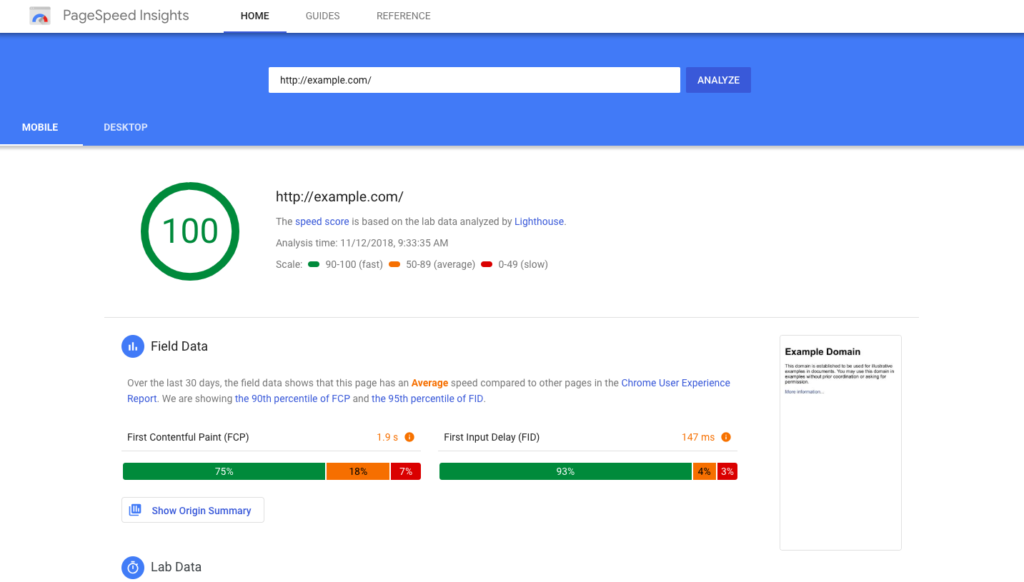
You can enter the URL of the website and within a few seconds, this tool will let you know about the performance of the website. At top of the tool, you will get the general score and this score is an average of multiple factors.
Wondering, what is Page Speed?

Page speed is the time taken by the individual page to Load on a website and is measured in seconds. Different pages can have different speeds due to various factors such as the number of images and quality of scripts is some to highlight. Many have experienced while surfing online that, some websites load in a fraction of time like Google, and some websites are dead slow and take ages to load landing page, Even though the user is on the same network connection. This is due to PageSpeed or Page Loading time.
Page Speed varies a lot with each website based on the content, server performance, website performance, image compression, which Browser user is using, and much more.
According to a survey, website visitors take 0.5 seconds to form their opinion about the website they have visited, and slowness causes many visitors to run away to another website that loads quickly.
Over the past many years, Google conducted a lot of research on PageSpeed and user behaviour, to consider page speed as a metric to Rank a website.
As a baseline, the faster the site loads, the lower the bounce rate. And that website will have a better chance of ranking on Google search results the first page over slow sites that drive high bounce rates.
And if the website is not listed on the first page, it will receive very little traffic and hence very less conversion rate and thus less revenue.
It’s no secret that the top 10 results will drive the majority of the online traffic as the Majority of search engine users won’t click on the Next button to check next page results for their search. They instead tend to modify search keywords to obtain desired search results on the first page.
So focusing on page speed is paramount to having a successful website and a company.
As per one of the well known research company, if a web page takes 10 seconds to load, then the likelihood of visitor leaving that site before it even loads increases by more than 120%!
Low Webpage load time, Low Visitor, Low Conversions, and Low revenue, and finally Poor Search Engine Optimization and Poor Google Rank.
So, what should be the ideal Page Speed?
The ideal Page Load time is under three seconds. As an Email Marketing Companies if any website wants to secure ranking on the first page of Google, then that site needs to load in under three seconds.
Any person can use the below link shared by Google to check their website’s Page Speed and also suggests ways to improve it.
The results will provide you all the details about your website and also highlight the issues that affect performance of the website. This is perfect strategy as Google let you know about why your page is not ranking high and state the issues so that you can improve them.
Best Practices to improve Page Speed!!
Now, let us have a look at the pointers that will help to improve the page speed of the website and eventually enhance the overall performance of the website.
- Compress Images

As images usually take up 50-80% of a page’s size and 80-86% of the page size is due to images if images are handled carefully and well compressed, then Surely Webpage loading time increases drastically. Thus, more you compress the image than it elevates speed of the website.
There are a lot of tools available on the internet to compress images, like Compress JPEG, Optimizilla, WP Smush– you can turn on the setting to automatically smush images on upload, and more. Google recommends next gen image formats as they load faster especially when loading a website from a mobile device. However, many people use them yet, because many major browsers do not support them yet.
- Adopting browser caching

Every time any user visits a website, a website has to go through various phases to bring build and show data to Visitor, the Website has to load each image and each page element and deal with heavy HTML, CSS, and complex coding. And this process repeats every time user visits a website which causes slowness in loading. And to avoid every time loading efforts, the Developer has found a technique known as browser caching. It is a technique to store parts of the webpage on to user’s browser cache memory. It works by storing the previously loaded resources/data like logos, images, and footers from the website to the browser cache so that it doesn’t have to reload them upon every single visit.
When any new user arrives on a new page on the website, the website store common resources and data, like logos and footers, won’t need to load again. This will result in a big increase in speed when a user visits a website site. Usually, a disclaimer is showed to the user and the user has to agree before the website saves data on the user’s browser cache. Any user can refresh/remove browser cache by going to browsers Settings.
- Optimize HTML code

Load the main content first so a user can start an interaction with the site and then load other elements of the webpage. avoid loading offers, register/signup page or Ad’s Pop-ups on the landing page at least for first 10-15 sec, remove any dead code from the server it could be an unwanted or outdated feature, look for reducing the code size and look for industry standards to speed up the code, avoid loading Videos unless a user clicks on the play button.
Cache Plug-in: a plug-in that will properly handle the cache protocols required for a good user experience. One of this plug-ins is W3 Total Cache. You can get plenty more plug-in Just search for cache plug-in/extension/module on Google to find what you need. Check reviews before picking one.
- Limit the HTTP Requests

According to statistics, 80% of the time is consumed during downloading the scripts, images, and stylesheets. An HTTP request is sent for every element so if there are too many components then longer it takes time to load the web page.
The very first step to limit the request is to find out home many the website currently makes to set it as a benchmark. If you are using Google Chrome then you can take into use the browser developer’s tool to check how many HTTP requests your website currently make.
When you reduce the HTTP request then it will help to speed up your website. Check out the website and go through the file which seems unnecessary.
These are some of the crucial ways through which you can speed up the website performance. This will eventually help in elevating the Google ranking. When you use these steps then this will help to speed up the performance which will also have a good impact on your SEO ranking. With the increase in website performance, your website can also rank on the first page of SERPs.
Conclusion
As a part of lead generation companies, when website owners and web developers spent countless days, weeks, and months building a new website from scratch to display their capabilities to their customers, they want it to be perfect.
Every major and minor thing on the website to be top-notch is an image, element, header, footer background, or icon, but sometimes the website is slower than the best practices set by Google, and it hurts the Website Ranking. When it comes to driving conversions on your site, speed will always play a major role.
Google Page Speed Insights provides a set of best practices and possible improvements, prioritized by their impact on your site’s speed.